はてなブログで引用枠をカスタマイズする方法
SPONSORED LINK
こんにちは!
ちょっとずつブログをカスタマイズしてるりさこです!
今回は引用枠の表示を変えてみました!
めっちゃくちゃ簡単なので説明する必要もないかもしれないですが、一応まとめておきます!笑
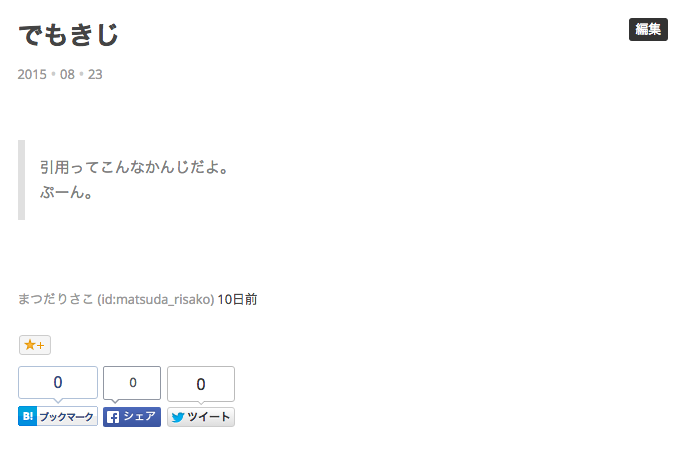
カスタマイズしてない状態

カスタマイズしてないとこんなかんじ。
引用してるってことがわかりにくい!
CSSをコピペするだけ!
デザイン→カスタマイズ→デザインCSSの空欄に
.entry-content blockquote {
padding: 20px 55px;
background: rgba(245,245,245,0.8);
color: #222;
position: relative;
border: solid 1px #fff;
margin: 0.8em 0;
}
.entry-content blockquote:before {
color: rgba(200, 200, 200, 1);
content: \"“\";
font-family: serif;
font-size: 600%;
left: 0;
line-height: 1em;
position: absolute;
top: 0;
}
.entry-content blockquote:after {
content: \"”\";
font-family: serif;
position: absolute;
bottom: 0;
right: 0;
font-size: 600%;
color: rgba(200,200,200,1);
line-height: 0;
}
と書くと…

めっちゃわかりやすく、しかもかわいくなりました!!!!!
まとめ
みなさんも引用枠のカスタマイズできたでしょうか!?
コピペするだけ、5秒でできるので、ぜひみなさんも試してみてください!
参考にしたのはこちら!
おわり