はてなブログでリンク文字色や下線をカスタマイズする方法【進化版】
こんにちはこんばんは!りさこです!
ある記事のコメント欄で秋沢もかさんがこんなリクエストをしてくれました!

リクエストを頂いたので、今回はリンクにカーソルがのったときのカスタマイズを紹介したいと思います!
ちなみに秋沢もかさんのブログはこちら!リクエストありがとうございます!
kakeito-okaimonoto.hatenablog.com
リンクのカスタマイズは以前にも記事にしたのですが、このときは文字色しか変わってないので今回はもう少し凝ったデザインにしたいと思います!
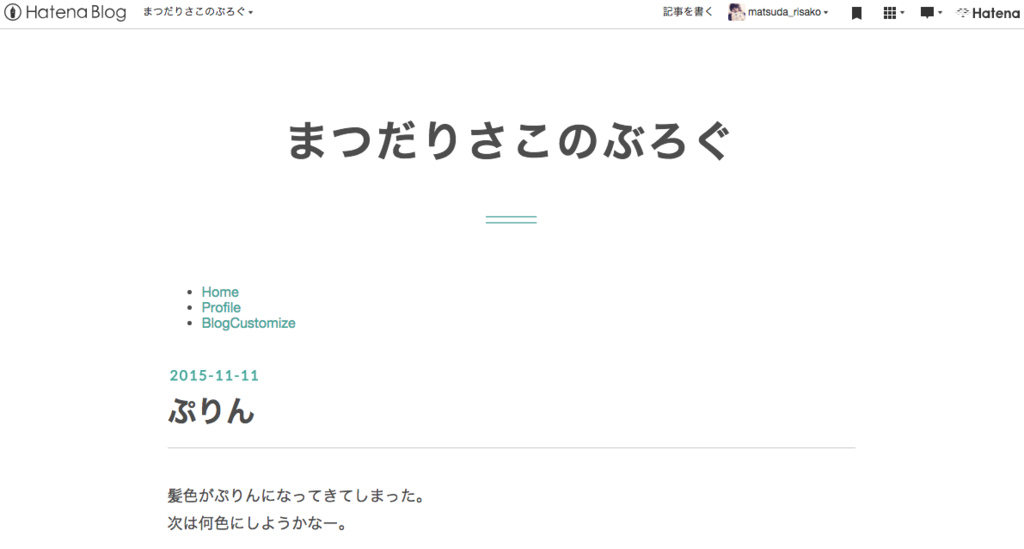
まずは文字色を変えて、下線をだしてみましょう!
グローバルメニューのリンクのみ変えたい場合
リクエストがあったので、まずグローバルメニューのリンクのカスタマイズ方法を紹介します!
デザイン→カスタマイズ→デザインCSSに
#global ul li a:hover{
color: #ff8d8d;
border-bottom: solid 3px #ff8d8d;
}
これをコピペするだけ!ちょーカンタン!
colorのあとの#ff8d8dは、マウスがのったときの文字色を表しています。ここを好きな色に変えちゃってくださいっ!私はタイトルや見出しの色と同じにしていまっす!
border-bottomのあとのsolidは、下線が実線だよってことを表してます。だからこの部分をdottedに変えると下線が点線になります。他にも色々な種類の線があるので、色々試してみたい方は「CSS border-style」で調べてみてください!
solidのあとの3pxは、下線の太さを表しています。数値を小さくすれば下線が細く、数値が大きくなれば下線が太くなります!
3pxのあと#ff8d8dは、下線の色を表しています。ここも好きな色に変えちゃってください!
グローバルメニューの設置方法はこちらの記事を参考にしてください!
任意の場所のリンクのみ変えたい場合
次に、グローバルメニュー以外の場所のリンクをカスタマイズする方法を紹介します!
グローバルメニューと同じように、デザイン→カスタマイズ→デザインCSSに
△△△ a:hover{
color: #ff8d8d;
border-bottom: solid 3px #ff8d8d;
}
これをコピペして、△の部分にカスタマイズしたい場所を入れるだけ!ちょーちょーカンタン!
リンクの場所はたくさんあってひとつひとつ紹介するのは大変なので、△に何入れるか分からない方はコメントで変えたい場所を教えてください!対応します!
リンクの部分を全部変えたい場合
最後に、リンクになっているところ全部一気にカスタマイズする方法を紹介します!
今までと同じように、デザイン→カスタマイズ→デザインCSSに
a:hover,
#footer a:hover,
#global ul li a:hover
{
color:#ff8d8d;
border-bottom: solid 3px #ff8d8d;
}
これをコピペするだけ!ちょーちょーちょーカンタン!
しかし、私の力不足でこれだけではカスタマイズできない部分があります…分かり次第随時更新したいと思います…m(_ _)m
まとめ
もっと凝ったバージョンも紹介しようと思ってたんですけど、疲れちゃったのでまた別の記事で書きます!笑
他にもこんなかんじのカスタマイズしたい!というリクエストがあれば気軽にコメントください!がんばって記事にします!!!!!
おわり
はてなブログでタイトル下にグローバルメニューを設置する方法
はてなブログでタイトル下にグローバルメニュー(グローバルナビゲーション)を設置する方法を紹介しまーす!
グローバルメニューを設置すると、“どんな分野のブログをかいているか”ということを伝えやすくなるので、ぜひ設置してみてください。きらん。
①HTMLをかく
まずは、デザイン→カスタマイズ→ヘッダ→HTMLを記述できますというところに、
<nav id="global">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">BlogCustomize</a></li>
</ul>
</nav>
こんなかんじで、メニューの土台てきなものをかきます。
#には、リンク先のURLをかいてください。
するとこんなかんじになりまーす!

②CSSをいじくる
このままだとオシャレじゃないので、CSSもかきます!
デザイン→カスタマイズ→デザインCSSというところに、
#global{
text-align:center;
}
#global ul{
display:inline-block;
padding:0;
list-style:none;
}
#global ul:after{
content: "";
display:block;
clear:both;
}
#global ul li{
float: left;
}
#global ul li a{
text-decoration: none;
padding: 5px 15px; /*←1つめの数値を変えると上下の隙間が調整できて、
2つめの数値を変えると左右の隙間が調整できます*/
}
これをまるっとコピペしてください。まるっと。
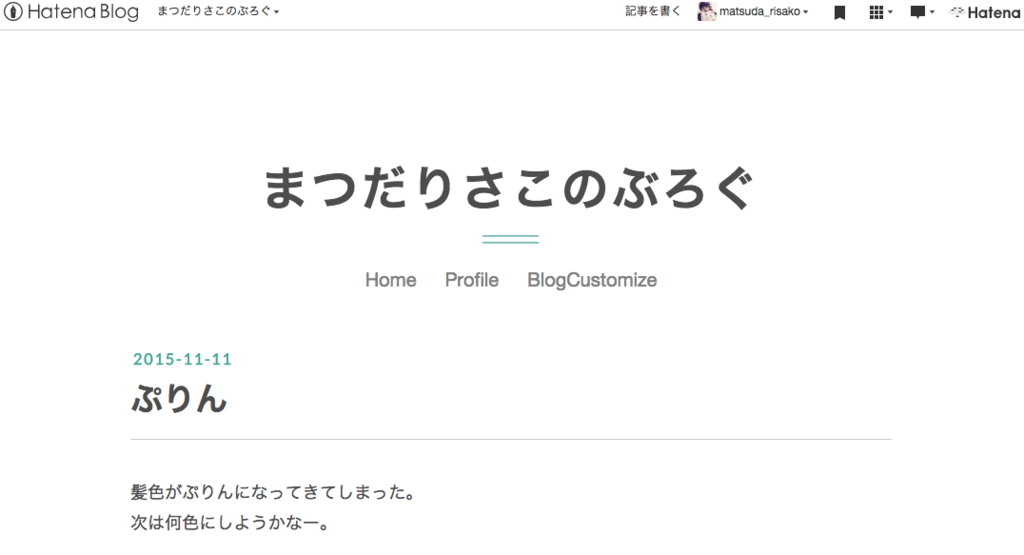
するとこんなかんじになりまーす!

③もっとCSSをいじくる
このままでもいいんですけど、もっとオシャレにしちゃいたい人は、
デザイン→カスタマイズ→デザインCSSというところ(②と同じところ)に、
#blog-title{
margin-bottom:10px; //←二重線とメニューの隙間が小さくなる
padding-bottom:20px; //←タイトルと二重線の隙間が小さくなる
}
#global ul li a{
color:grey; //←メニューの文字色を変える
font-size:20px; //←メニューの文字の大きさを変える
}
カスタマイズしたいところをかきたしてみてください。
よくわかんない人はまるまるっとコピペしてみてください。ふふふ。
するとこんなかんじになりまーす!

カンペキイイイイイイイイイイ!
まとめ
じょーずにグローバルメニュー設置できましたか!?
グローバルメニューはもっともっともっとカスタマイズできるので、こんなグローバルメニューにしたいよー!とかコメントでリクエストくれたら、記事にするかもしれないです。どや。
他のカスタマイズはこの記事にぎゅぎゅっとつまってます。
今日もじょーずにかけたー!
【過去記事】忙しいけどインターンの説明会行ってみた
忙しいけどインターンの説明会行ってみた





ここでこの日の私の服を確認してみよう。





私「………え!!!!!」
まとめ
いかがだったでしょうか!?
ストーリーっぽい記事書くの苦手だと思ってたけど、意外と書けてました笑
今度からこうゆうかんじでいこうかな!!!!!笑
おわり
初心者ブロガー向け!Google Analyticsの使い方
こんにちは!りさこです!
ブログをもっと色んな人に見て欲しくてGoogle Analyticsを使ってみたのですが、使い方が全然分からなかったので、初心者ブロガー向けに超基本的な使い方をまとめてみました!
メイン画面の使い方
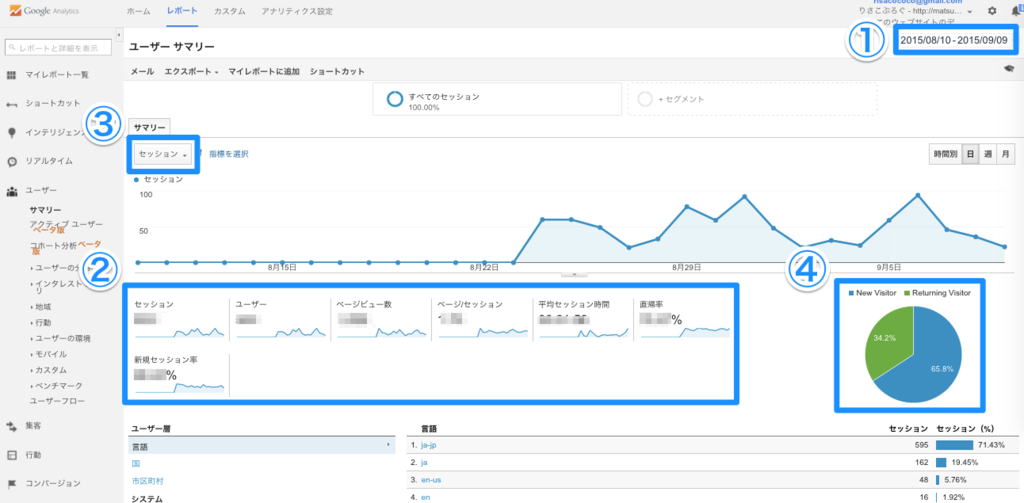
Google Analyticsを開くと、このようなメイン画面が出てくると思います。

①アクセス解析したい期間を指定する
アクセス解析したい期間を指定してないと、直近1ヶ月分が表示されています。
私はまだブログを始めてから1ヶ月経ってないので、ブログを始めてから今日までの期間に変更してみたいと思います。
①と書いてある日付の部分をクリックすると、

このような画面が出てくるので、ブログを始めた8/23に変更して、適用を押すと…

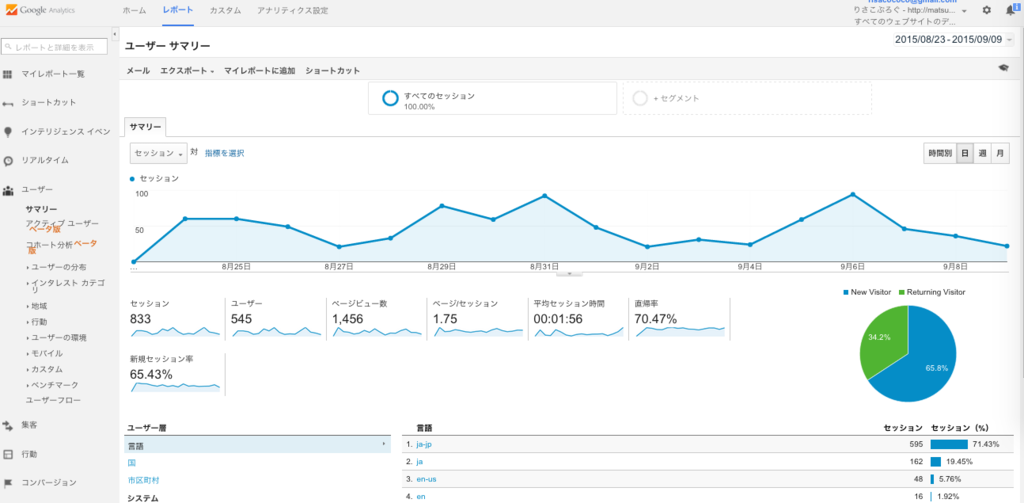
アクセス解析の期間が変わりました!!!!!
②小さなグラフで表示されているアクセス解析の種類
・セッション:訪問数(同じユーザーでも30分以上間隔をあけて再度訪問したら+1としてカウントされる)
・ユーザー:訪問したユーザー数
・ページビュー数:見られたベージ数の合計
・ページ/セッション:1訪問あたりのページビュー数
・平均セッション時間:1回の訪問での平均滞在時間
・直帰率:1ページだけしか見られなかった割合
・新規セッション率:新しい訪問者の率
③大きなグラフの切り替え
大きなグラフは、なにもいじってないと「セッション」を表示していますが、上で紹介した7種類のアクセス解析に切り替えることができます。
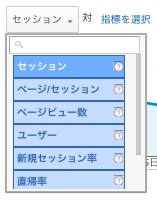
③と書いてあるボタンをクリックすると、

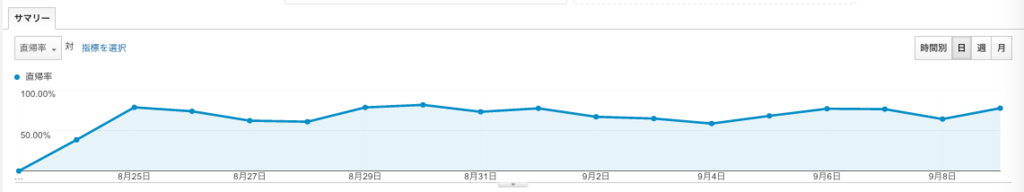
このような画面が出てくるので、好きな種類を選ぶと…

大きなグラフが切り替わりました!!!!!
④円グラフ
円グラフは、新しい訪問者数と2回目以上の訪問者数の割合を表示しています。
流入元(どこからこのブログに来たのか)を調べる方法
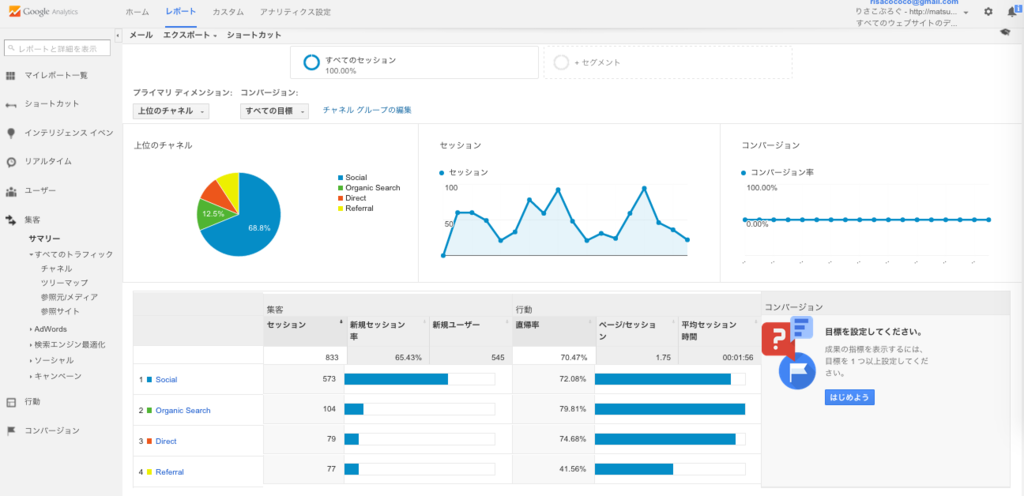
左のサイドバーの集客→サマリーをクリックします。

この画面で流入元を調べることが出来ます。
流入元の種類
Organic Search:Google検索やYahoo検索などの検索
Social:FacebookやTwitterなどのソーシャルメディア
Referral:Social以外の参照元サイト(feedly、Gunosy、どこかのブログなど)
Direct:特定の参照元サイトが無い場合のアクセス(ブックマークやURL入力など)
私は圧倒的にSocialが多いですね〜。
もっとOrganic Searchを増やしたい!!!!!
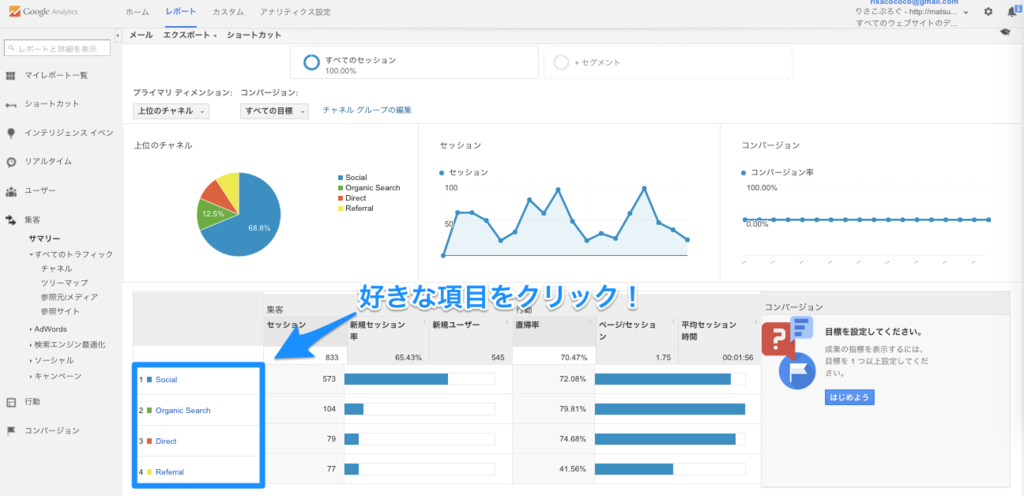
さらに詳しい流入元を調べる方法

左下に表示されている4種類から、もっと詳しくみたい項目をクリックします。
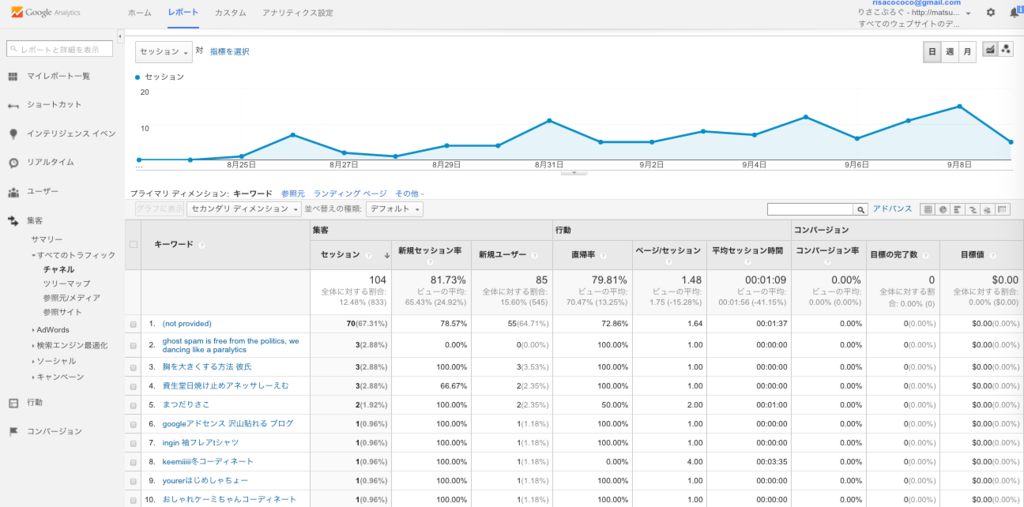
例えば、Organic Searchをクリックすると、

このような画面が表示され、そのようなワードで検索されいるのかなどを見ることが出来ます。
他の項目を選んでも、このような画面が表示されます。
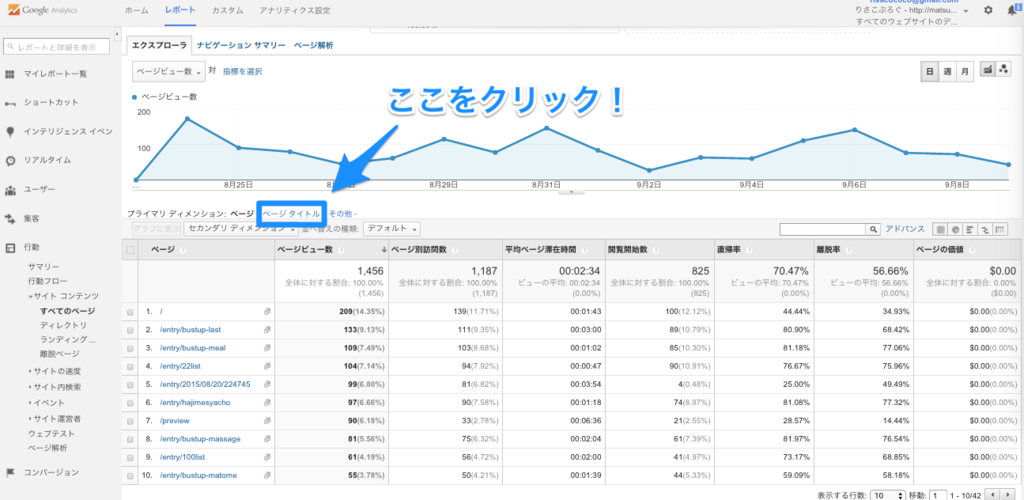
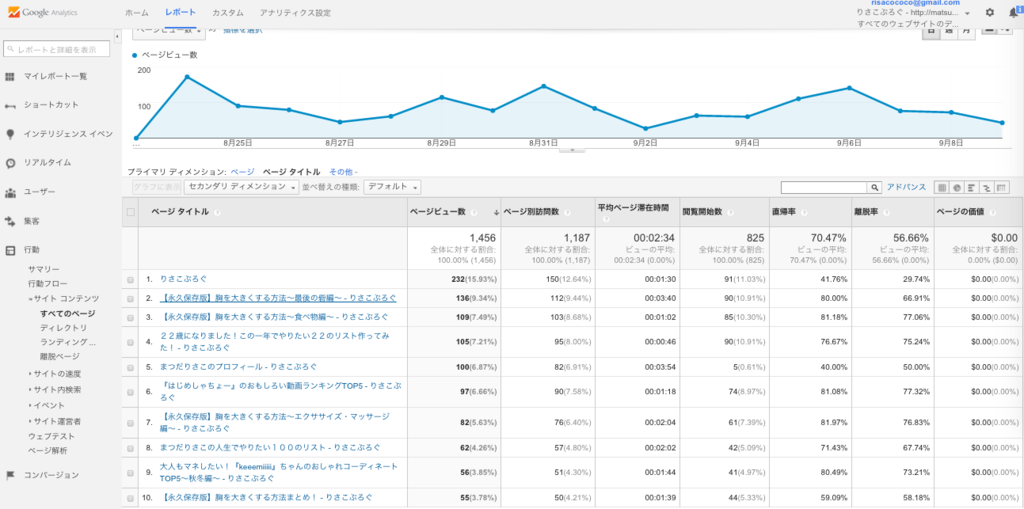
どんなページが人気があるのか調べる方法
左のサイドバーの行動→サイトコンテンツ→全てのページをクリックします。

この画面で、どのページにどれくらいアクセスがあるのかを見ること出来ます。
このままだとどの記事かわかりにくいので、「ページタイトル」というボタンをクリックすると…

どれがどの記事かとても分かりやすくなりました!!!!!
まとめ
いかがだったでしょうか!?
今回は本当に超基本的な使い方だけ紹介しましたが、Google Analyticsを使えばもっともっと色んなことが分かり、アクセス数アップにつなげることが出来ます!
今回参考にしたのはこちら!
おわり
このブログで行ってきたはてなブログのカスタマイズまとめ
こんにちは!りさこです!
このブログでは、色々とカスタマイズを紹介してきましたが、数が多くなってきたのでまとめておきたいと思います!
カスタマイズ系
タイトルのカスタマイズ方法
私は『Written』というテーマを使っているのですが、そのテーマでタイトルの色や位置をカスタマイズする方法を紹介しています!
グローバルメニューの設置方法
タイトル下にメニューを表示させる方法を紹介しています!
そんなに難しくないのですが、一気におしゃれなブログにすることができます!
こちらは改訂版!
見出しのカスタマイズ方法
見出しはコピペだけで簡単にカスタマイズできます!
しかも種類もたくさんあるので、まず何か変えたいな〜という方は見出しをカスタマイズすることをおすすめします!
SNSリンクボタンの設置方法
サイドバーのプロフィールの項目の下に、SNSのリンクボタンを表示させる方法を紹介しています!
私てきに、このカスタマイズが一番気に入ってます!!!!!笑
引用枠のカスタマイズ方法
元々の引用枠が分かりにくかったので、カスタマイズしてみました。
本当に5秒でできます!笑
記事下に関連記事を表示させる方法
ふらっとブログにあそびに来てくれた人により多くの記事を読んでもらうために、記事下に関連記事を表示させてみました!
関連記事を表示させる方法は他にもあるみたいなので、今度書きたいと思います!
リンクの色を変更する方法
リンク部分にマウスをのせたときに色が変わるんですけど、その色を自分のブログに合ったものにカスタマイズしてみました!
細かいカスタマイズなんですけど、けっこうこうゆうところも気になっちゃいます笑
広告系
Google AdSenseの審査を通過する方法
Google AdSenseを設置するためには、広告を表示させるのにふさわしいサイトかどうかという審査を通る必要があるんですけど、その審査を通過するのがけっこう難しいみたいなので、私が一発で通過させるために行ったことを紹介しています!
Google AdSenseを設置する方法
Google AdSenseの審査は通ったけど、設置の仕方が分からなくて、親切に教えてくれるサイトがなかったのでまとめておきました!
まとめ
いかがだったでしょうか!?
新しいカスタマイズをしたら随時更新予定です!
また、まだまだ分からないところもたくさんあるので、間違ってるよとかこうした方がいいよとかアドバイス頂けるとすごく嬉しいです!!!!
おわり