はてなブログでタイトル下にグローバルメニューを設置する方法
SPONSORED LINK
はてなブログでタイトル下にグローバルメニュー(グローバルナビゲーション)を設置する方法を紹介しまーす!
グローバルメニューを設置すると、“どんな分野のブログをかいているか”ということを伝えやすくなるので、ぜひ設置してみてください。きらん。
①HTMLをかく
まずは、デザイン→カスタマイズ→ヘッダ→HTMLを記述できますというところに、
<nav id="global">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">BlogCustomize</a></li>
</ul>
</nav>
こんなかんじで、メニューの土台てきなものをかきます。
#には、リンク先のURLをかいてください。
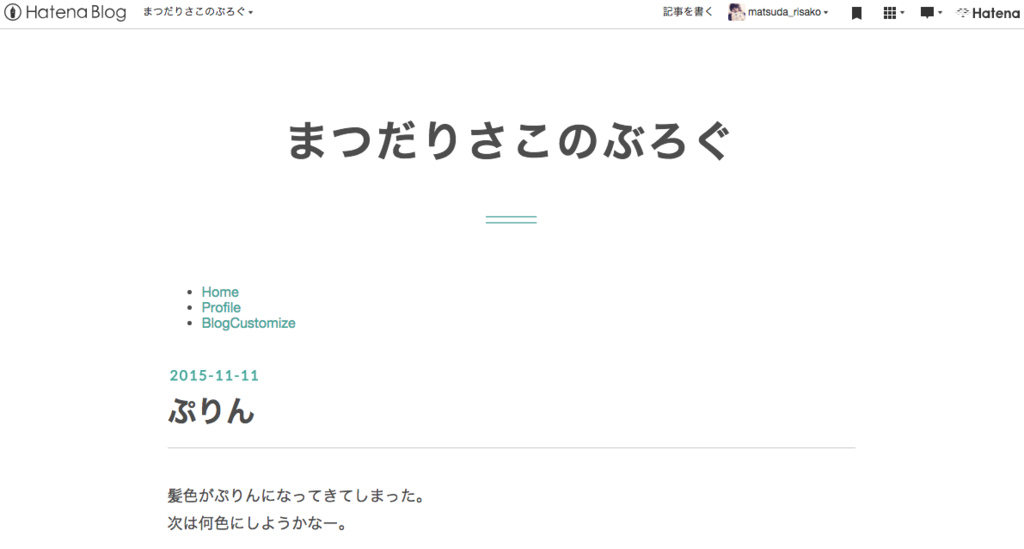
するとこんなかんじになりまーす!

②CSSをいじくる
このままだとオシャレじゃないので、CSSもかきます!
デザイン→カスタマイズ→デザインCSSというところに、
#global{
text-align:center;
}
#global ul{
display:inline-block;
padding:0;
list-style:none;
}
#global ul:after{
content: "";
display:block;
clear:both;
}
#global ul li{
float: left;
}
#global ul li a{
text-decoration: none;
padding: 5px 15px; /*←1つめの数値を変えると上下の隙間が調整できて、
2つめの数値を変えると左右の隙間が調整できます*/
}
これをまるっとコピペしてください。まるっと。
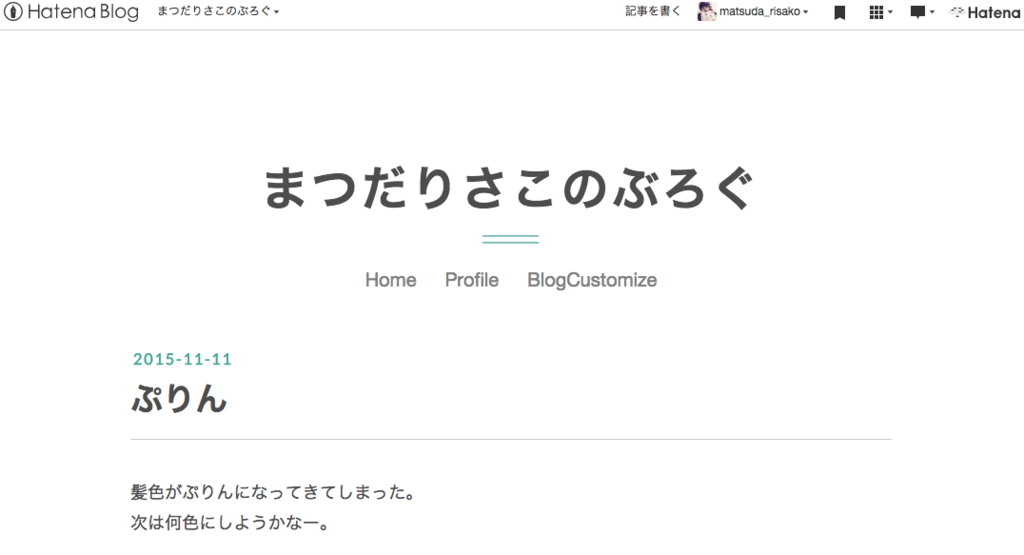
するとこんなかんじになりまーす!

③もっとCSSをいじくる
このままでもいいんですけど、もっとオシャレにしちゃいたい人は、
デザイン→カスタマイズ→デザインCSSというところ(②と同じところ)に、
#blog-title{
margin-bottom:10px; //←二重線とメニューの隙間が小さくなる
padding-bottom:20px; //←タイトルと二重線の隙間が小さくなる
}
#global ul li a{
color:grey; //←メニューの文字色を変える
font-size:20px; //←メニューの文字の大きさを変える
}
カスタマイズしたいところをかきたしてみてください。
よくわかんない人はまるまるっとコピペしてみてください。ふふふ。
するとこんなかんじになりまーす!

カンペキイイイイイイイイイイ!
まとめ
じょーずにグローバルメニュー設置できましたか!?
グローバルメニューはもっともっともっとカスタマイズできるので、こんなグローバルメニューにしたいよー!とかコメントでリクエストくれたら、記事にするかもしれないです。どや。
他のカスタマイズはこの記事にぎゅぎゅっとつまってます。
今日もじょーずにかけたー!